Membuat Jam Digital Menggunakan Javascript
lebakcyber.net – Membuat jam digital dengan Javascript. Oke meneruskan tutorial belajar kita mengenai Javascript, pada kesempatan kali ini kita akan belajar bagaimana cara untuk membuat sebuah jam digital dengan menggunakan Javascript.
Jam digital bisa kita tambahkan pada halaman web yang sedang kita buat agar dapat memberikan informasi kepada para pengujung web kita mengenai waktu saat mereka berkunjung pada web yang kita buat.
Sekarang langsung saja kita buat sebuah file index.html baru untuk mempraktekan bagaimana cara menampilkan sebuah jam digital di Javascript dengan manambahkan beberapa perintah CSS, lalu masukan perintah seperti dibawah ini :
<!DOCTYPE html>
<html>
<head>
<title>Membuat Jam Digital di Javascript - Lebak Cyber</title>
</head>
<body>
<center>
<h1>Sekarang adalah Jam :</h1>
<h1 style="font-size: 120px; font-family: arial;" id="jam"></h1>
</center>
</body>
</html>
<script type="text/javascript">
window.onload = function() { jam(); }
function jam() {
var e = document.getElementById('jam'),
d = new Date(), h, m, s;
h = d.getHours();
m = set(d.getMinutes());
s = set(d.getSeconds());
e.innerHTML = h +':'+ m +':'+ s;
setTimeout('jam()', 1000);
}
function set(e) {
e = e < 10 ? '0'+ e : e;
return e;
}
</script>
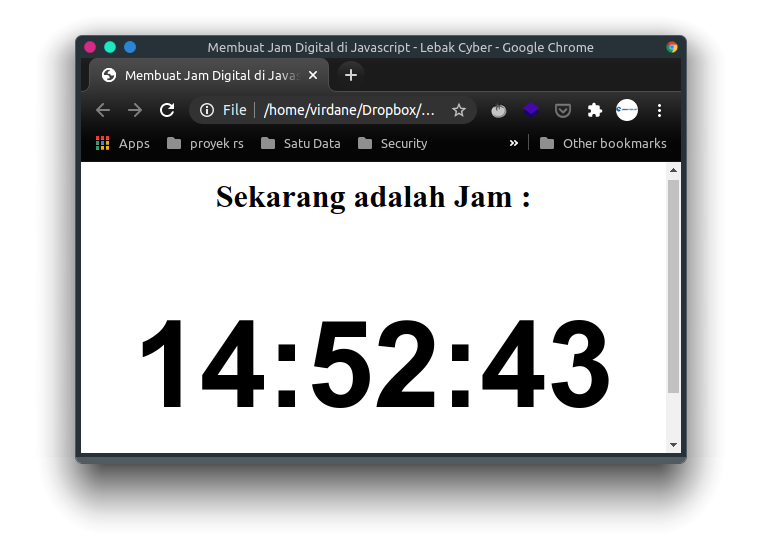
Sekarang kita coba jalankan file index.html tersebut melalui browser, maka nanti akan terbuka halaman yang menunjukan jam atau waktu sekarang yang kita buat dengan menggunakan Javascript seperti pada gambar dibawah ini :

Oke jadi seperti itulah bagaimana cara untuk membuat jam digital yang menggunakan Javascript. Semoga tutorial sederhana ini bisa bermanfaat bagi teman-teman yang sedang belajar Javascript dan sampai jumpa lagi di tutorial belajar Javascript selanjutnya ya.







