Membuat Tabel Dengan Grid.js
lebakcyber.net – Membuat Tabel Dengan Grid.js. Oke jadi pada kesempatan kali ini kita akan membahas mengenai bagaimana cara untuk membuat sebuah tabel dengan menggunakan grid.js.
Grid.js sendiri merupakan sebuah library atau plugin tambahan yang dibuat dengan menggunakan Typescript agar bisa membuat sebuah tabel menjadi lebih dinamis pada halaman HTML.
Walaupun grid.js dibuat dengan menggunakan Typescript, namun grid.js masih bisa digunakan di Javascript.
Cara Memakai Grid.js
Kita bisa menggunakan plugin grid.js melalui CDN atau juga build tool seperti rollup, parcel, webpack dan lain sebagainya. Dan pada tutorial ini kita akan menggunakan CDN untuk penggunaan Grid.js.
Yang pertama harus diperhatikan adalah kita harus menambahkan kode dibawah ini didalam tag <head>
<script src="https://unpkg.com/gridjs/dist/gridjs.production.min.js"></script> <link href="https://unpkg.com/gridjs/dist/theme/mermaid.min.css" rel="stylesheet" />
Selanjutnya kita buat sebuah element yang digunakan untuk menampung tabelnya tersebut dengan menggunakan perintah dibawah ini :
<div id="table-gridjs"></div>
Dimana nantinya elemen <div> tersebut akan kita gunakan untuk menjadi tempat dari tabel grid.js menampilkan datanya.
Selanjutnya kita hanya perlu menambahkan kode javascript untuk memasukan data kedalam tabel yang menggunakan grid.js tersebut. Perintahnya seperti dibawah ini :
<script>
new gridjs.Grid({
columns: ["Nama", "Kelas", "Nomor Telepon"],
data: [
["Amar", "amarganten@lebakcyber.net", "0813 6666 0666"],
["Bilal", "bilalgaming@lebakcyber.net", "0857 1234 5678"],
["Khalid", "khalid_lucu@lebakcyber.net", "0898 3234 7787"],
["Firdan", "virdane23@lebakcyber.net", "08777 232 1432"],
["Ratna", "ratna01@lebakcyber.net", "0852 7676 9879"],
["Tsuraya", "raya@lebakcyber.net", "0812 56555 6787"],
["Bintang", "bintanggaming@lebakcyber.net", "0813 4444 654"]
]
}).render(document.getElementById("table-gridjs"));
</script>
Perintah Javascript diatas digunakan untuk mempersiapkan sebuah tabel Gridjs seperti nama dari kolom dan juga data yang akan ditampilkan didalam tabel tersebut.
Selain itu pada perintah getElementById(‘table-gridjs’) artinya kita akan coba untuk menampilkan tabel yang menggunakan Grid.js pada elemen tersebut.
Dan dibawah ini adalah kode lengkap dari perintah-perintah yang sudah dijelaskan diatas.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Membuat Tabel Dengan Grid.JS</title>
<script src="https://unpkg.com/gridjs/dist/gridjs.production.min.js"></script>
<link href="https://unpkg.com/gridjs/dist/theme/mermaid.min.css" rel="stylesheet" />
</head>
<body>
<p align=center><b>Daftar Nama Siswa</b></p>
<div id="table-gridjs"></div>
<script>
new gridjs.Grid({
columns: ["Nama", "Kelas", "Nomor Telepon"],
data: [
["Amar", "amarganten@lebakcyber.net", "0813 6666 0666"],
["Bilal", "bilalgaming@lebakcyber.net", "0857 1234 5678"],
["Khalid", "khalid_lucu@lebakcyber.net", "0898 3234 7787"],
["Firdan", "virdane23@lebakcyber.net", "08777 232 1432"],
["Ratna", "ratna01@lebakcyber.net", "0852 7676 9879"],
["Tsuraya", "raya@lebakcyber.net", "0812 56555 6787"],
["Bintang", "bintanggaming@lebakcyber.net", "0813 4444 654"]
]
}).render(document.getElementById("table-gridjs"));
</script>
</body>
</html>
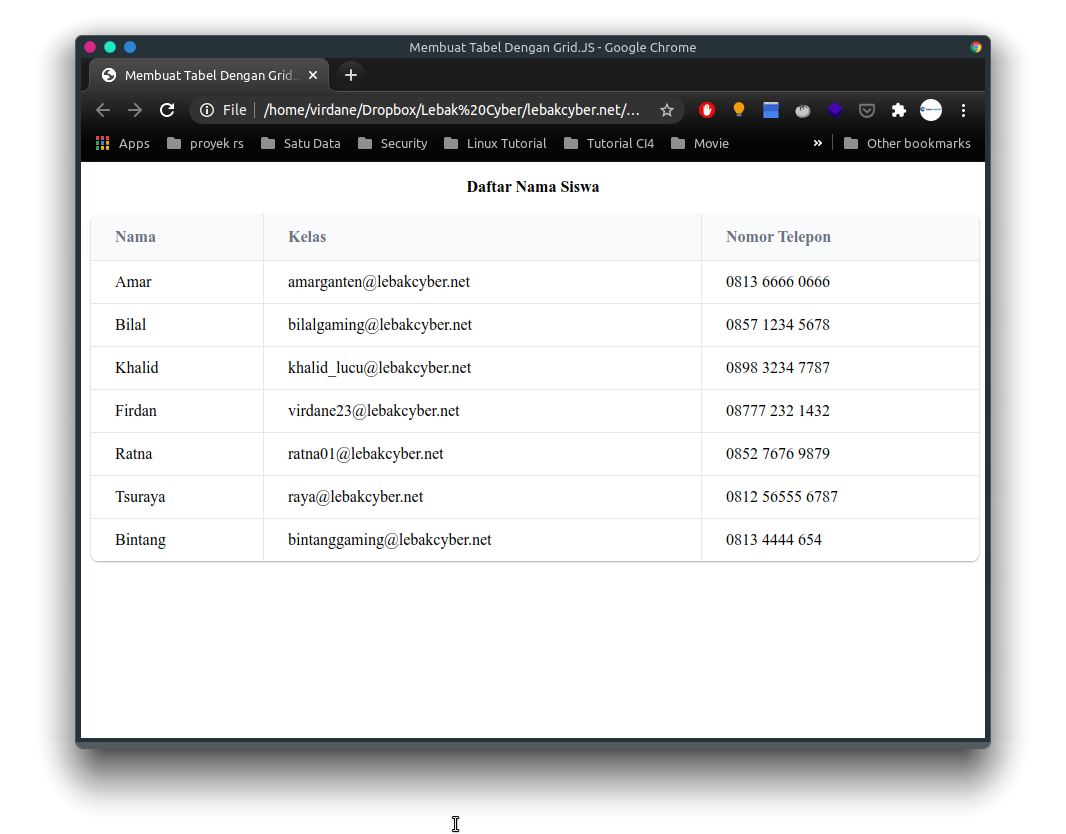
Nanti hasilnya akan seperti pada gambar dibawah ini :
Menambahkan Fitur Sorting, Searching dan Pagination
Salah satu fitur yang paling sering digunakan pada saat kita menampilkan data dalam bentuk tabel adalah fitur sorting, searching dan juga pagination. Hal tersebut bertujuan agar kita lebih mudah mencari data yang ada didalam tabel, apalagi kalau tabel tersebut memiliki banyak data didalamnya.
Sekarang kita coba menambahkan ketiga fitur sorting, searching dan juga pagination tersebut kedalam tabel yang sudah kita buat. Kita hanya perlu menambahkan beberapa perubaha pada script javascript yang sudah kita buat menjadi seperti dibawah ini :
new gridjs.Grid({
search: true,
sort: true,
pagination: {
limit: 5
},
Jadi nanti perintah lengkapnya akan menjadi seperti perintah dibawah ini :
<!DOCTYPE html>
<html lang="en">
<head>
<title>Membuat Tabel Dengan Grid.JS</title>
<script src="https://unpkg.com/gridjs/dist/gridjs.production.min.js"></script>
<link href="https://unpkg.com/gridjs/dist/theme/mermaid.min.css" rel="stylesheet" />
</head>
<body>
<p align=center><b>Daftar Nama Siswa</b></p>
<div id="table-gridjs"></div>
<script>
new gridjs.Grid({
search: true,
sort: true,
pagination: {
limit: 5
},
columns: ["Nama", "Kelas", "Nomor Telepon"],
data: [
["Amar", "amarganten@lebakcyber.net", "0813 6666 0666"],
["Bilal", "bilalgaming@lebakcyber.net", "0857 1234 5678"],
["Khalid", "khalid_lucu@lebakcyber.net", "0898 3234 7787"],
["Firdan", "virdane23@lebakcyber.net", "08777 232 1432"],
["Ratna", "ratna01@lebakcyber.net", "0852 7676 9879"],
["Tsuraya", "raya@lebakcyber.net", "0812 56555 6787"],
["Bintang", "bintanggaming@lebakcyber.net", "0813 4444 654"]
]
}).render(document.getElementById("table-gridjs"));
</script>
</body>
</html>
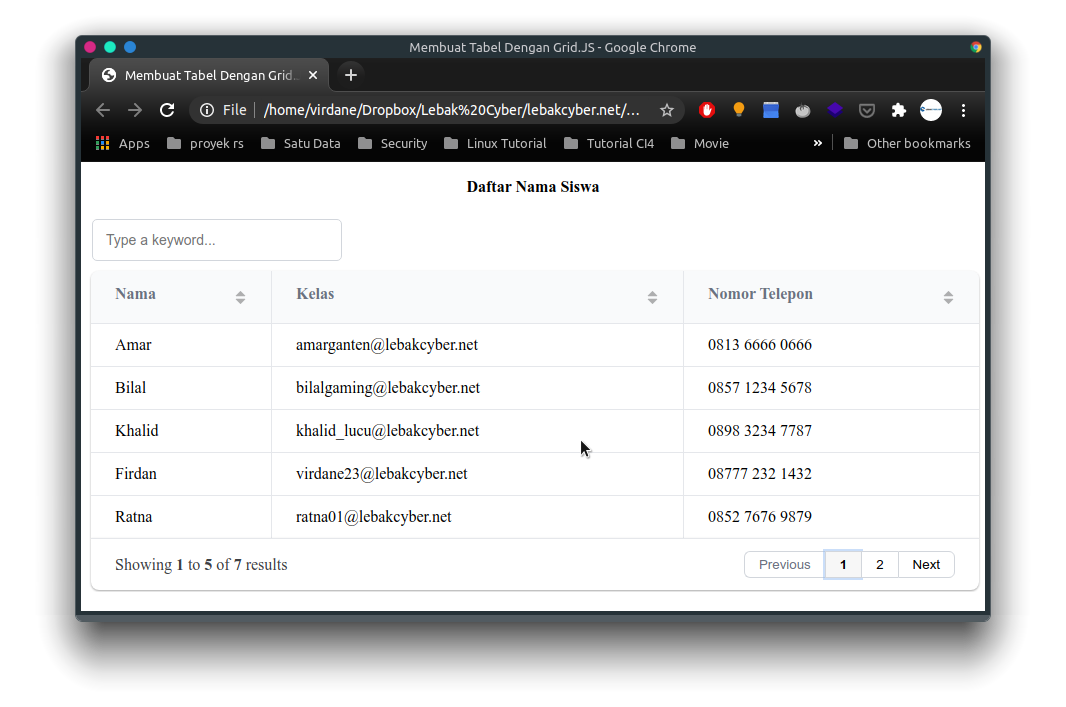
Nanti tampilannya akan seperti gambar dibawah ini :
Sekarang kita sudah bisa untuk buat sebuah tabel dengan menggunakan grid.js dan juga menambahkan beberapa fitur seperti searching, sorting dan juga pagination.
Oke jadi sampai disini dulu pembahasan kita mengenai bagaimana cara untuk membuat tabel dengan grid.js, semoga tutorial sederhana ini dapat bermanfaat bagi teman-teman yang sedang mempelajari javascript. Sampai jumpa lagi di tutorial selanjutnya.
 Lebak Cyber Tips dan Trik Komputer
Lebak Cyber Tips dan Trik Komputer