Cara Menggunakan Bootstrap Pada Website
lebakcyber.net – Cara menggunakan Bootstrap pada website. Pada tutorial belajar Bootstrap kali ini kita akan belajar mengenai bagaimana sih cara menggunakan Bootstrap pada website yang sedang kita buat agar website yang kita buat memiliki desain yang bagus serta memiliki desain yang responsive sehingga memudahkan pembaca saat diakses di berbagai perangkat.
Bootstrap dapat digunakan pada komponen dokumen html, css dan juga javascript. Cara menggunakannya juga sangat mudah, kita hanya perlu memasang komponen bootstrap tersebut pada website kita lalu tinggal panggil saja library yang ingin digunakan dengan menggunakan class pada setiap elemen yang ingin dibuat.
Untuk versi bootstrap yang akan kita gunakan pada tutorial belajar bootstrap ini adalah bootstrap versi ke 4. Karena pada versi ke 4 ini sudah banyak pembaruan dari versi sebelumnya walaupun memang tidak jauh berbeda pada cara penggunaan dan juga fungsinya. Untuk dapat mengimplementasikan bootstrap pada website kita baik html ataupun php kita dapat menggunakan dua cara.
1. Include Bootstra dari MaxCDN
Kalau kita ingin mendownload bootstrap langsung di drive kita, maka kita bisa menggunakan Content Delivery Network (CDN). CDN sendiri merupakan server global yang dapat digunakan untuk mendistribusikan konten ke website yang kita miliki. Maksud konten disini dapat berupa style css, video, javascript, gambar dan lain sebagainya. Sehingga dengan CDN kita dapat mengakses data konten di luar server yang kita gunakan.
MaxCDN sendiri merupakan salah satu server global yang memberikan fasilitas seperti Javascript, Style CSS dan tentu saja bootstrap. Cara menggunakannya juga cukup mudah karena kita hanya perlu memanggil data dan juga kontennya dengan menggunakan atribut src pada elemen style atau script pada website kita. Contohnya seperti dibawah ini :
<!-- Load file CSS Bootstrap --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"> <!-- Load file library JavaScript --> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script> <!-- Load file library Popper JS --> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script> <!-- Load file library jQuery --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
Perintah diatas merupakan contoh saat kita ingin menggunakan bootstrap dengan menggunakan MaxCDN, dimana pada perintah pertama kita memanggil bootstrap dari MaxCDN, lalu memanggil Javascript, Popper JS dan juga jQuery.
Walaupun dengan menggunakan fitur CDN ini lebih mudah untuk diimplementasikan pada website yang sedang kita bangun, namun terdapat beberapa kelemahan yaitu bahwa komputer kita harus terhubung dengan internet saat mengakses website yang sedang dibangun, karena bagaimanapun kita harus meload library yang dibutuhkan secara online.
2. Download File Bootstrap
Cara kedua adalah dengan mendownload file bootstrap secara manual dan memasukannya kedalam projek website yang sedang kita buat. Untuk mendownload bootstrap.
- Silahkan kunjungi halaman https://getbootstrap.com/
- Klik tombol download untuk mendownload file bootstrap secara manual
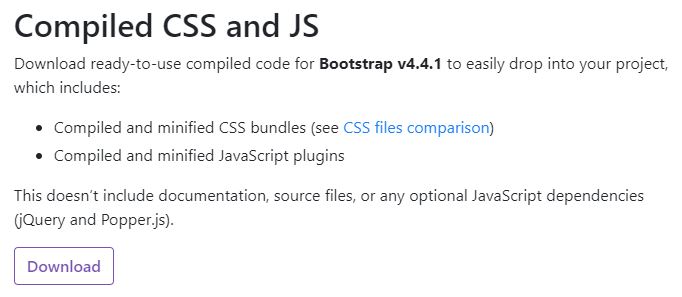
- Pilih Compiled CSS and JS seperti gambar dibawah ini :

- Klik tombol download dan nanti file akan terdownload dalam format .zip
- Setelah berhasil didownload, silahkan ekstrak file tersebut nanti akan terdapat dua folder didalamnya, yaitu CSS dan JS
Untuk dapat menggunakan bootstrap secara offline melalui file bootstrap yang sudah didownload tadi, kita harus mendownload juga file jquery agar melengkapi fungsi komponen pada bootstrap.
- Download Jquery pada halaman : https://code.jquery.com/jquery-3.4.1.js
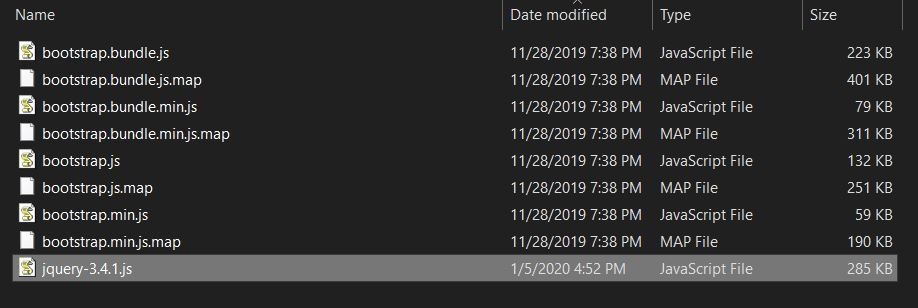
- Copy semua code pada jquery tersebut lalu simpan filenya dengan nama jquery-3.4.1.js kedalam folder js dari file bootstrap yang kita dowload sebelumnya, nanti hasilnya seperti gambar dibawah ini :

- Lalu buat sebuah file html dengan nama contoh.html seperti berikut ini diluar folder CSS dan JS yang sudah didownload tadi :
<!DOCTYPE html>
<html>
<head>
<!-- Load file CSS Bootstrap offline -->
<link rel="stylesheet" href="css/bootstrap.min.css">
<script src="js/jquery-3.3.1.min.js"></script>
</head>
<body>
<div class="jumbotron text-center">
<h1>Cara Menggunakan Bootstrap Pada Website</h1>
<p>Lebakcyber.net</p>
</div>
<div class="container">
<div class="row">
<div class="col-sm-4">
<h3>Kolom pertama</h3>
<p>Isi kolom pertama</p>
<p>Isi kolom pertama</p>
</div>
<div class="col-sm-4">
<h3>Kolom kedua</h3>
<p>Isi kolom kedua</p>
<p>Isi kolom kedua</p>
</div>
<div class="col-sm-4">
<h3>Kolom ketiga</h3>
<p>Isi kolom ketiga</p>
<p>Isi kolom ketiga</p>
</div>
</div>
</div>
</body>
</html>
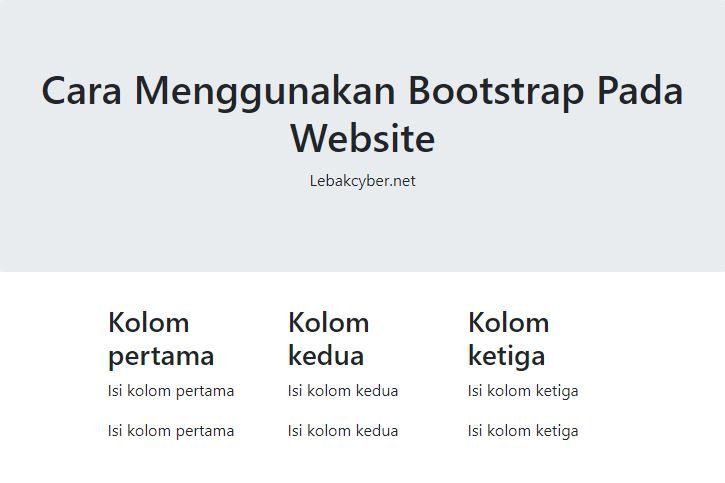
Nanti hasilnya seperti gambar dibawah ini, dan halaman website sederhana yang kita buat diatas tersebut sudah bersifat responsive.

Jadi seperti itulah bagaimana cara menggunakan bootstrap pada website yang sedang kita buat, kita bisa memanfaatkan fitur MaxCDN untuk memanggil file bootstrap yang dibutuhkan atau mendownload bootstrap dan juga jquery secara manual dan memanggilnya kedalam projek website yang sedang kita buat, mudah bukan cara penggunaannya, selamat mencoba dan sampai jumpa di tutorial belajar bootstrap selanjutnya.







