Navigation Bar Menggunakan Bootstrap
lebakcyber.net – Membuat Navigation bar menggunakan bootstrap. Pada kesempatan kali ini kita akan belajar mengenai bagaimana cara untuk membuat sebuah navigation bar pada bootstrap.
Cara untuk membuat sebuah navigation bar pada Bootstrap tidak begitu sulit. Seperti pada tutorial-tutorial mengenai bootstrap yang sebelumnya sudah banyak kita bahas, kita hanya memerlukan penambahan class-class yang telah disediakan bootstrap.
Di tutorial belajar bootstrap kali ini kita akan mempelajari mengenai bagaimana membuat sebuah menu navigasi dengan cepat dan juga mudah. Bootstrap sendiri menyediakan dua buah warna pada navigtaion bar, yaitu default dan juga inverse yang akan kita bahas secara detail pada artikel ini.
Untuk membuat sebuah navigation bar pada halaman html yang kita buat, kita harus menambahkan tag <nav> dan juga meletakkannya didalam tag <body> pada bagian html paling atas.
Membuat Navigation Bar Pada Bootstrap
Oke sekarang langsung saja kita coba praktekan caranya ya, silahkan buat sebuah file index.html baru lalu masukan perintah seperti dibawah ini :
<!DOCTYPE html>
<html>
<head>
<title>Navigation bar Bootstrap - Lebakcyber.net</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="https://www.lebakcyber.net">Lebak Cyber</a>
</div>
<ul class="nav navbar-nav">
<li class="active"><a href="https://www.lebakcyber.net">Home</a></li>
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#">Artikel
<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">HTML</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">Bootstrap</a></li>
</ul>
</li>
<li><a href="#">Tentang Kami</a></li>
<li><a href="#">Portofolio</a></li>
<li><a href="#">Kontak</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="#"><span class="glyphicon glyphicon-log-in"></span> Login</a></li>
<li><a href="#"><span class="glyphicon glyphicon-user"></span> Daftar</a></li>
</ul>
</div>
</nav>
<h1>Contoh Navigation Bar Pada Bootstrap</h1>
</body>
</html>
Nanti hasilnya akan seperti gambar dibawah ini :

Sekarang kita coba bahas satu persatu perintah pembuatan navigation bar tersebut ya. Bisa dilihat pada contoh diatas untuk membuat sebuah navigation bar kita menggunakan class “navbar” seperti perintah dibawah ini :
<div class="container-fluid">
Class “navbar-header” digunakan untuk membuat header dari menu navigation pada bootstap dan juga digunakan untuk mendefinisikan suatu header pada menu navigation serta class “navbar-brand” untuk mendefinisikan judul dari suatu website seperti dibawah ini :
<div class="navbar-header">
<a class="navbar-brand" href="https://www.lebakcyber.net">Lebak Cyber</a>
</div>
Dan untuk membuat link pada menu navigation kita harus memanggil class “nav navbar-nav” seperti dibawah ini :
<ul class="nav navbar-nav">
<li class="active"><a href="https://www.lebakcyber.net">Home</a></li>
<li><a href="#">Artikel</a></li>
<li><a href="#">Tentang Kami</a></li>
<li><a href="#">Portofolio</a></li>
<li><a href="#">Kontak</a></li>
</ul>
Untuk membuat sebuah link menu yang ada pada bagian kanan dari sebuah menu navigation pada bootstrap, kita menggunakan class “nav navbar-nav navbar-right” seperti dibawah ini :
<ul class="nav navbar-nav navbar-right">
<li><a href="#"><span class="glyphicon glyphicon-log-in"></span> Login</a></li>
<li><a href="#"><span class="glyphicon glyphicon-user"></span> Daftar</a></li>
</ul>
Dropdown Menu Pada Navigation Bar Bootstrap
Sekarang kita akan mencoba membuat sebuah dropdown menu dengan menggunakan bootstrap yang ada didalam navigation bar, silahkan buat sebuah file index.html baru lalu masukan perintah seperti dibawah ini untuk membuat dropdown menu pada navigation bar.
<!DOCTYPE html>
<html>
<head>
<title>Navigation bar Bootstrap - Lebakcyber.net</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="https://www.lebakcyber.net">Lebak Cyber</a>
</div>
<ul class="nav navbar-nav">
<li class="active"><a href="https://www.lebakcyber.net">Home</a></li>
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#">Artikel
<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">PHP</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">HTML</a></li>
<li><a href="#">Bootstrap</a></li>
<li><a href="#">JavaScript</a></li>
</ul>
</li>
<li><a href="#">Tentang Kami</a></li>
<li><a href="#">Portofolio</a></li>
<li><a href="#">Kontak</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="#"><span class="glyphicon glyphicon-log-in"></span> Login</a></li>
<li><a href="#"><span class="glyphicon glyphicon-user"></span> Daftar</a></li>
</ul>
</div>
</nav>
<h1>Contoh Navigation Bar Pada Bootstrap</h1>
</body>
</html>
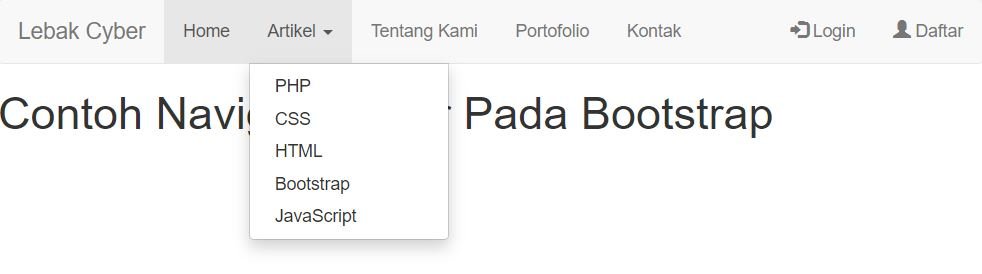
Nanti hasilnya akan seperti pada gambar dibawah ini :

Jadi untuk membuat sebuah dropdown menu pada navigation bar pada bootstrap kita harus memanggil class “dropdown-menu” seperti dibawah ini :
<ul class="dropdown-menu">
<li><a href="#">PHP</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">HTML</a></li>
<li><a href="#">Bootstrap</a></li>
<li><a href="#">JavaScript</a></li>
</ul>
Menu Navigation Responsive Di Bootstrap
Sekarang kita akan mencoba untuk membuat sebuah menu navigation yang responsive dengan menggunakan bootstrap agar pada saat halaman web dibuka pada smartphone ataupun monitor yang memiliki resousi yang kecil, menu tersebut dapat menyesuaikan sesuai dengan ukuran layarnya.
Untuk membuat menu navigation yang responsive pada bootstrap langsung saja kita praktekan caranya, silahkan buat sebuah file index.html baru lalu masukan perintah seperti dibawah ini :
<!DOCTYPE html>
<html>
<head>
<title>Navigation bar Bootstrap - Lebakcyber.net</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="https://www.lebakcyber.net">Lebak Cyber</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="https://www.lebakcyber.net">Home <span class="sr-only">(current)</span></a></li>
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#">Artikel
<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">PHP</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">HTML</a></li>
<li><a href="#">Bootstrap</a></li>
<li><a href="#">JavaScript</a></li>
</ul>
</li>
<li><a href="#">Tentang Kami</a></li>
<li><a href="#">Portofolio</a></li>
<li><a href="#">Kontak</a></li>
</li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="#"><span class="glyphicon glyphicon-log-in"></span> Login</a></li>
<li><a href="#"><span class="glyphicon glyphicon-user"></span> Daftar</a></li>
</ul>
</div><!-- /.navbar-collapse -->
</div>
</nav>
<h1>Membuat Navigation Pada Bootstrap</h1>
</body>
</html>
Nanti hasilnya akan seperti pada gambar dibawah ini :

Oke jadi seperti itulah bagiamana cara untuk membuat navigation bar pada bootstrap, caranya cukup mudah bukan? Semoga tutorial sederhana ini bisa bermanfaat dan sampai jumpa pada tutorial belajar bootstrap selanjutnya.
 Lebak Cyber Tips dan Trik Komputer
Lebak Cyber Tips dan Trik Komputer


