Membuat Form Menggunakan Bootstrap
lebakcyber.net – Membuat form menggunakan Bootstrap. Pada kesempatan kali ini kita akan mempelajari tentang bagaimana cara untuk membuat sebuah form pada halaman website yang kita buat dengan menggunakan bootstrap.
Pada tutorial ini kita akan belajar mengenai bagaimana cara penulisan syntax pada element-element yang ada diahalam html yang membutuhkan sebuah form dengan memakai bootstrap, karena untuk dapat menghasilkan sebuah form yang menarik, bootstrap sudah menyediakan tiga buah desain form yang bisa digunakan.
- Form model vertikal = Form dengan model vertikal ini merupakan form default dari bootstrap.
- Form model inline = Form dengan model inline ini merupakan form yang label dan juga form inputannya berada pada baris yang sama.
- Form model horizontal = Form dengan model horizontal ini adalah sebuah form yang memiliki bentuk horizontal yang mana posisi label dan juga input formnya terletak secara horizontal.
Untuk membuat form dengan memakai bootstrap kita membutuhkan class “form-control” yang dipanggil di tag <input>, tag <textarea>, tag <select> serta pada element form yang digunakan lainnya.
Membuat Form Model Vertikal Di Bootstrap
Form dengan model vertikal adalah form default yang ada pada bootstrap. Untuk membuat form dengan model vertikal, silahkan buat sebuah file index.html baru lalu masukan perintah seperti dibawah ini :
<!DOCTYPE html>
<html>
<head>
<title>Cara Membuat Form di Bootstrap - lebakcyber.net</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h1>Membuat Form Dengan Bootstrap</h1>
<form>
<div class="form-group">
<label for="nama">Masukan Nama :</label>
<input type="text" class="form-control">
</div>
<div class="form-group">
<label for="alamat">Masukan Alamat:</label>
<input type="text" class="form-control" id="alamat">
</div>
<button type="submit" class="btn btn-default">Kirim</button>
</form>
</div>
</body>
</html>
Nanti hasilnya akan seperti pada gambar dibawah ini :

Pada contoh diatas kita membuat sebuah form default yang ada pada bootstrap, dan yang harus diperhatikan pada saat membuat sebuah form pada bootstrap adalah pemanggilan class “form-group” untuk membaluk sebuah element form seperti label serta formnya lalu berikan class “form-control” pada form tersebut seperti contoh dibawah ini :
<div class="form-group">
<label for="nama">Masukan Nama :</label>
<input type="text" class="form-control">
</div>
<div class="form-group">
<label for="alamat">Masukan Alamat:</label>
<input type="text" class="form-control" id="alamat">
</div>
Caranya sangat mudah bukan karena kita hanya perlu memanggil class-class yang telah disediakan oleh bootstrap agar kita bisa membuat sebuah form.
Form Model Inline Di Bootstrap
Sekarang kita akan mencoba untuk membaut sebuah form dengan model inline pada bootstrap. Caranya juga sangat mudah karena kita hanya perlu memanggunakan class “form-inline” didalam tag <form> contohnya seperti perintah dibawah ini :
<!DOCTYPE html>
<html>
<head>
<title>Cara Membuat Form di Bootstrap - lebakcyber.net</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h2>Membuat Form Inline di Bootstrap</h2>
<form class="form-inline">
<div class="form-group">
<label for="nama">Masukan Nama :</label>
<input type="text" class="form-control">
</div>
<div class="form-group">
<label for="alamat">Masukan Alamat :</label>
<input type="text" class="form-control" id="alamat">
</div>
<button type="submit" class="btn btn-primary">Simpan</button>
</form>
</div>
</body>
</html>
Nanti hasilnya akan seperti pada gambar dibawah ini :

Form Model Horizontal Di Bootstrap
Sekarang kita akan coba untuk membuat form dengan model horizontal di bootstrap. Caranya juga sangat mudah karena kita hanya perlu memanggunakan class “form-horizontal” didalam tag <form> contohnya seperti perintah dibawah ini :
<!DOCTYPE html>
<html>
<head>
<title>Cara Membuat Form di Bootstrap - lebakcyber.net</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h1>Membuat Form Horizontal di Bootstrap</h1>
<form class="form-horizontal">
<div class="form-group">
<label class="control-label col-sm-2" for="nama">Masukan Nama :</label>
<div class="col-sm-10">
<input type="text" class="form-control">
</div>
</div>
<div class="form-group">
<label class="control-label col-sm-2" for="alamat">Masukan Alamat :</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="alamat">
</div>
</div>
<button type="submit" class="btn btn-primary">Simpan</button>
</form>
</div>
</body>
</html>
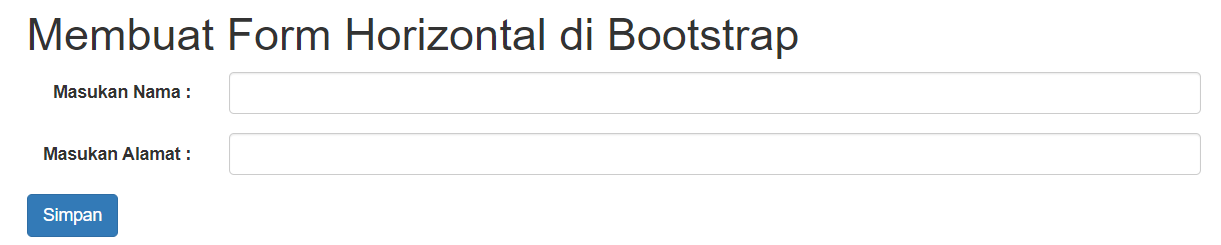
Nanti hasilnya akan seperti berikut ini :

Untuk membuat sebuah form horizontal seperti diatas kita membutuhkan sistem grid pada bootstrap seperti yang sebelumnya sudah kita pelajari agar dapat menentukan tata letaknya.
Oke jadi seperti itulah bagaimana cara untuk membuat sebuah form pada halaman website dengan menggunakan bootstrap, semoga tutorial sederhana ini dapat bermanfaat dan sampai jumpa di tutorial belajar bootstrap selanjutnya ya.







