Belajar Format tag Di HTML 5
Lebakcyber.net – pada kesempatan kali ini kita akan belajar format tag di html 5, HTML formatting adalah suatu proses untuk memproses teks menjadi lebih bagus dan enak saat ditampilkan. Ada begitu banyak format tag yang dapat digunakan di HTML 5. Ada tag yang bisa digunakan untuk membuat text menjadi bold, italic, atau underline (teks dengan garis bawah).
Dan pada tutorial kali ini kita akan mencoba mempelajari beberapa tag yang bisa digunakan di HTML 5 agar tampilan teks bisa menjadi lebih bagus dan enak saat dilihat.
Tag Bold
Jika kamu menulis teks apapun diantara tag <b> ….. </b> maka teks yang berada didalamnya akan berubah menjadi tebal. Contohnya seperti berikut ini :
<b>Ini adalah teks dengan tipe bold</b>
Tag Italic
Jika kamu menulis teks apapun diantara tag <i> ….. </i> maka teks yang berada didalamnya akan ditampilkan agak sedikit miring (italic). Contohnya seperti berikut ini :
<i>Ini adalah contoh teks dengan tipe italic</i>
Tag Marked Formatting
Jika kamu ingin menandai atau menghighlight suatu teks, maka kamu bisa menambahkan tag mark sebelum teks yang ingin kamu tandai tersebut. Contohnya seperti berikut ini :
Ini adalah <mark>teks yang diberikan tanda</mark> dengan menggunakan tag html
Tag Underline
Jika kamu menulis teks apapun diantara tag <u> …. </u> maka teks yang ditampilkan akan memiliki garis bawah diantara teksnya. Contohnya seperti berikut ini :
<u>Ini adalah teks dengan garis bawah</u>
Tag Strike
Jika kamu menulis teks apapun diantara tag <strike> …. </strike> maka teks yang ada didalamnya akan dicoret. Contohnya seperti berikut ini :
<strike>Ini adalah contoh teks yang dicoret</strike>
Tag Larger
Jika kamu menulis teks apapun diantara tag <big> …. </big> maka teks yang akan ditampilkan akan lebih besar dari teks yang ada lainnya. Contohnya seperti berikut ini :
Ini adalah contoh teks yang <big>lebih besar</big> dari teks lainnya
Tag Smaller
Jika kamu menulis teks apapun diantara tag <small> …. </small> maka teks yang ditampilkan akan lebih kecil dari teks lainnya. Contohnya seperti berikut ini :
Ini adalah contoh teks yang <small>lebih kecil</small> dari teks yang lainnya
Sekarang coba kita satukan semua contoh tag diatas menjadi satu kesatuan file html seperti berikut ini :
<!DOCTYPE> <html> <title>LebakCyber.Net</title> <body> <b>Ini adalah teks dengan tipe bold</b> </br> <i>Ini adalah contoh teks dengan tipe italic</i> </br> Ini adalah <mark>teks yang diberikan tanda</mark> dengan menggunakan tag html </br> <u>Ini adalah teks dengan garis bawah (underline)</u> </br> <strike>Ini adalah contoh teks yang dicoret</strike> </br> Ini adalah contoh teks yang <big>lebih besar</big> dari teks lainnya </br> Ini adalah contoh teks yang <small>lebih kecil</small> dari teks yang lainnya </br> </body> </html>
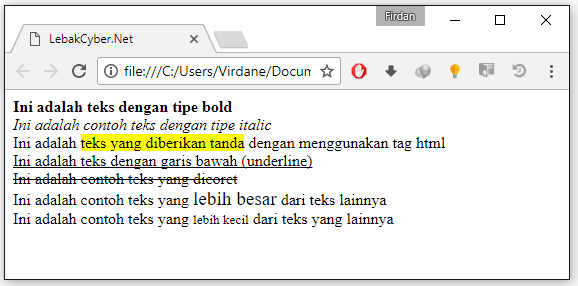
Simpan file tersebut dengan nama lebakcyber.html. Dan berikut ini adalah contoh saat file html yang berisi beberapa tag tersebut ditampilkan di browser.
Seperti itulah contoh bagaimana penggunaan tag di html 5. semoga tutorial ini dapat bermanfaat bagi kalian yang sedang mempelajari HTML 5 untuk dapat membuat sebuah website. Jangan lupa untuk selalu berkunjung ke lebakcyber.net untuk mendapatkan tutorial belajar HTML 5 lainnya.
 Lebak Cyber Kursus Pemrograman Gratis
Lebak Cyber Kursus Pemrograman Gratis