Belajar Position di CSS
lebakcyber.net – Belajar position di css. Pada kesempatan kali ini kita akan mempelajari apa itu position pada css. Position pada css dapat digunakan untuk mengatur sebuah posisi element pada halaman HTML.
Misalnya saat ingin membuat sebuah posisi dari suatu element dengan element yang lain, dengan menggunakan property position di CSS tersebut kita bisa menentukan posisi dari sebuah element yang ada pada halaman HTML sesuai dengan keinginan kita.
Property Position di CSS ada beberapa yang bisa digunakan agar dapat menentukan posisi pada sebuah element, yaitu adalah :
- Fixed Position
- Relative Position
- Absolute Position
- Static Position
Untuk menetapkan sebuah posisi dari suatu element biasanya membutuhkan property css lainnya agar dapat mengatur left, right, top dan bottom yang dapat digunakan untuk menentukan posisi dari sebuah element. Namun property tersebut tidak dapat langsung bekerja kalau position pada css belum diatur, hal tersebut dikarenakan property lain akan bergantung dengan posisi yang ditetapkan oleh kita.
Sekarang kita bahas satu persatu mengenai beberapa element position yang dapat digunakan pada CSS.
Contoh Penggunaan Fixed Position Pada CSS
Element pada halaman HTML yang menggunakan fixed position di CSS nantinya akan memiliki sifat yang tetap tanpa adanya perubahan kalau halaman website tersebut di scroll. Penggunaan fixed position ini membutuhkan property css lainnya seperti right, left, top dan botton.
Sekarang coba kita praktekan bagaimana penerapan dari Fixed Position di CSS tersebut, silahkan buat file style.css dan juga index.html lalu masukan perintah seperti dibawah ini :
style.css
.posisi-fixed{
background: blue;
position: fixed;
left: 40px;
padding: 10px;
}
index.html
<!DOCTYPE html>
<html>
<head>
<title>Contoh Fixed Position di CSS - Lebak Cyber</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="posisi-fixed">Ini adalah contoh posisi fixed di halaman HTML menggunakan CSS</div>
</body>
</html>
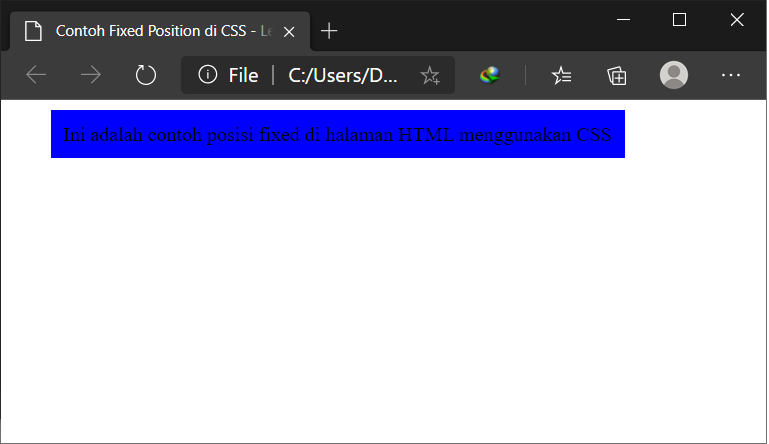
Nanti hasilnya akan seperti gambar dibawah ini :
Contoh Penggunaan Relative Position Pada CSS
Element pada halaman HTML yang menggunakan relative position pada cssnya akan terletak di posisi normal pada halaman HTML tersebut.
Sekarang coba kita praktekan bagaimana penerapan dari Relative Position di CSS tersebut, silahkan buat file style.css dan juga index.html lalu masukan perintah seperti dibawah ini :
style.css
.posisi-relatif{
background: red;
position: relative;
left: 40px;
padding: 10px;
}
index.html
<!DOCTYPE html>
<html>
<head>
<title>Contoh Static Position di CSS - Lebak Cyber</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="posisi-relatif">Ini adalah contoh posisi relatif di halaman HTML menggunakan CSS</div>
</body>
</html>
Nanti hasilnya akan seperti pada gambar dibawah ini :
Contoh Penggunaan Absolute Position Pada CSS
Element pada halaman HTML yang menggunakan posisi absolut nantinya akan tertimpa dengan element lain yang ada pada halaman HTML tersebut, posisi absolut ini akan sangat berguna kalau kita ingin membuat sebuah menu dropdown dengan menggunakan HTML dan juga CSS.
Sekarang coba kita praktekan bagaimana penerapan dari Absolute Position di CSS tersebut, silahkan buat file style.css dan juga index.html lalu masukan perintah seperti dibawah ini :
style.css
.posisi-absolut1{
position: absolute;
background: red;
top: 80px;
right: 0;
width: 200px;
padding: 10px;
}
.posisi-absolut2{
position: absolute;
background: blue;
top: 10px;
right: 80;
width: 150px;
padding: 10px;
}
index.html
<!DOCTYPE html>
<html>
<head>
<title>Contoh Absolut Position di CSS - Lebak Cyber</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="posisi-absolut1">Ini adalah contoh posisi absolut di halaman HTML menggunakan CSS</div>
<div class="posisi-absolut2">Ini adalah contoh posisi absolut di halaman HTML menggunakan CSS</div>
</body>
</html>
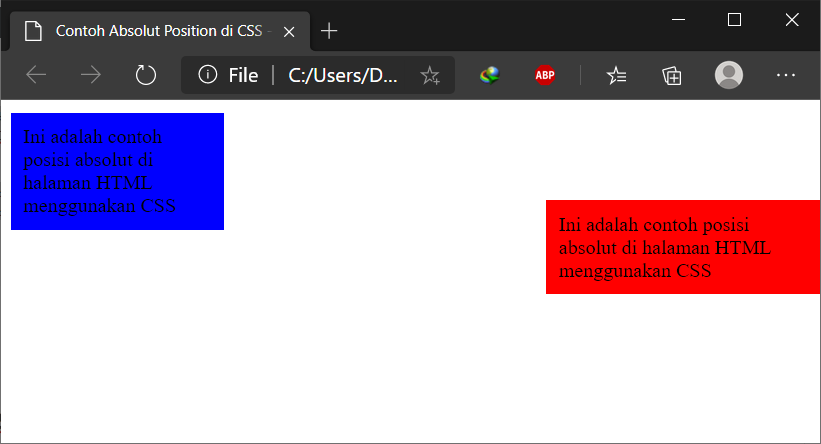
Nanti hasilnya akan seperti gambar dibawah ini :
Contoh Penggunaan Static Position di CSS
Static position di CSS biasanya digunakan agar dapat mengatur element di HTML secara default menjadi statis. Element tersebut nantinya secara default akan mengikuti posisi normal.
Sekarang coba kita praktekan bagaimana penerapan dari Static Position di CSS tersebut, silahkan buat file style.css dan juga index.html lalu masukan perintah seperti dibawah ini :
style.css
.posisi-statis{
position: static;
background: green;
}
index.html
<!DOCTYPE html>
<html>
<head>
<title>Contoh Static Position di CSS - Lebak Cyber</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="posisi-statis">Ini adalah contoh posisi statis menggunakan css</div>
</body>
</html>
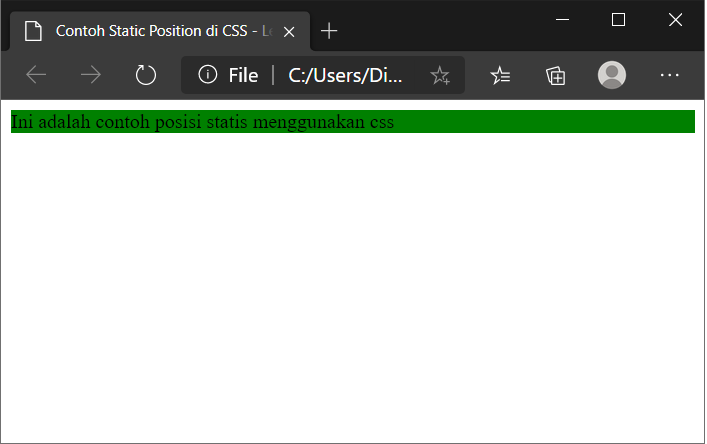
Nanti hasilnya akan seperti gambar dibawah ini :
Oke jadi itulah pembahasan kita kali ini mengenai position di css, semoga tutorial sederhana ini dapat bermanfaat dan sampai jumpa di tutorial belajar CSS selanjutnya.
 Lebak Cyber Tips dan Trik Komputer
Lebak Cyber Tips dan Trik Komputer